در این مقاله توضیح خواهیم داد که چرا سرعت سایت از اهمیت بالایی برخوردار بوده و سپس به ارائه ۱۲ تکنیک برای افزایش سرعت سایت خواهیم پرداخت. در مقالات قبل دربارهی تاثیر سرعت سایت بر روی سئو نکاتی را بیان کردیم. افزایش سرعت سایت نقش بسزایی در موفقیت سایت دارد و در المانهای کلیدی سایت مانند جذب مخاطب تاثیر بسیار زیادی دارد. بهینهسازی سرعت سایت بسیار مهم است اما نیازمند تکنیکهایی است که در این مقاله با آنها آشنا خواهیم شد.
درحال حاضر ابزارهای زیادی وجود دارند که عملکرد و سرعت سایت شما را بررسی میکنند. دلیلهای زیادی وجود دارند که منجر به پایین بودن سرعت سایت میشود که میتوان آنها را با استفاده از پلاگینهای آماده وردپرس و انتخاب میزبانی وب مناسب بهینهسازی کرد.
این روزها کاربران توقع سرعت بالا از سایتها را دارند، زیرا زمانبر بودن بارگذاری یک سایت تاثیر منفی در تجربه کاربر (UX) میگذارد. هر تاثیر منفی بر تجربه کاربر متعاقباً در کاهش نرخ تبدیل (conversion rate) تاثیر میگذارد و این باعث خروج سریع از صفحه و همچنین افزایش Bounce rate میشود.

تحقیقات نشان میدهد که به ازای هر دوثانیه افزایش سرعت سایت و بارگذاری صفحه، ۱۰۳ درصد bounce rate افزایش مییابد. همچنین به ازای هر ۱۰۰ میلیثانیه افزایش سرعت بارگذاری صفحه، ۷ درصد کاهش در نرخ تبدیل خواهیم داشت!!!
پس افزایش سرعت سایت نه تنها باعث میشود کاربر از سایت شما خارج نشود، همچنین تاثیر مستقیم در قرار گرفتن سایت شما در صفحات اول گوگل دارد.
سرعت سایت یکی از فاکتورهای امتیازدهی گوگل برای موبایل و دسکتاپ محسوب میشود. اگر عملکرد سایت نادیده گرفته شود، در موتورهای جستوجو (SERP) کمتر دیده میشوید و این منجر میشود که ترافیک سایت پایین بیاید.
برای تست سرعت سایت و اینکه جایگاه سایت شما در کجاست، میتوانید به این صفحه مراجعه کرده و از سایتهای توصیه شده استفاده کنید و پیشنهادات و خطاهایی که از سایت شما میدهد را بررسی کرده و آنها را کاهش دهید.
برای بهینه کردن عملکرد سایت به فاکتورهایی که در افزایش سرعت سایت تاثیر دارند، باید توجه ویژهای داشته باشیم. بیایید با هم نگاهی به این نکات بسیار مهم بیندازیم.
کدهای جاوا اسکریپت (javascript) باعث میشود که عملکرد سایت شما بالا برود. بدون استفاده از این کدها عملکرد سایت برای کاربر ساده و خسته کننده میشود. حال اگر کدهای جاوا اسکریپت در سایت بهینه نشوند، باعث تاخیر بارگذاری صفحه در مرورگر میشود.
زمانی که مرورگر یک صفحه را نمایش میدهد، ابتدا کلیه فایلهای جاوا اسکریپت صفحه بارگذاری میشوند، که به آن اصطلاحاً ‘render-blocking Javascript’ گفته میشود. این موضوع مانع بارگذاری سریع صفحه میشود.
برای حل مشکل render-blocking Javascript سه راه حل وجود دارد:
هر روشی که بیان کردیم مزایا و معایب خودش را دارد. استفادهی مدام از inline جاوا اسکریپت صرفاً باعث افزایش سرعت سایت میشود. در روش asynchronous loading زمانی که فایلهای یک صفحه بدون ترتیب مشخصی بارگذاری شوند، مشکلاتی ایجاد خواهد کرد. پس در کل، در میان این روشها تنها روش پیشنهادی ما به تعویق انداختن بارگذاری فایلهای جاوا اسکریپت است.
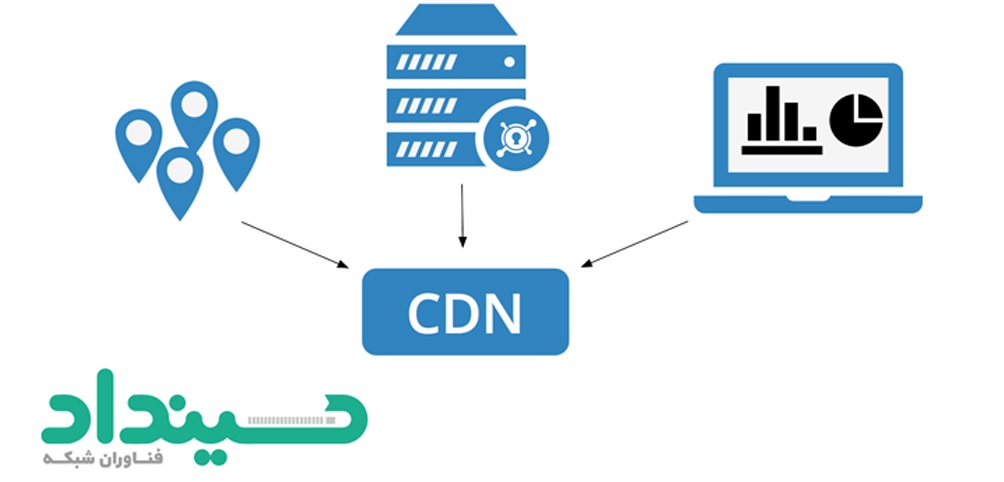
Content Delivery Network یا همان CDN به اصطلاح شامل سرورهای مجزایی است که در مکانهای جغرافیایی استراتژیک قرار گرفتهاند. داخل این سرورها وب سایتهایی قرار دارند که این قابلیت را دارند که کاربر در مکانهای مختلفی به صفحات کاربردی این سایتها دسترسی سریع داشته باشد.
به عنوان مثال برای سایت وردپرس CDN های مختلفی وجود دارد. CloudFlare یکی از راه حلهای پرطرفدار است که شامل JetPack CDN برای استفاده از عکسها و ویدیوهاست.

مثلاً اگر در وب سایت خود از Jquery استفاده میکنید، میتوانید ازlibrary های موجود در CDN بهجای مراجعه به سرور خودتان استفاده کنید.
در کل Jquery در مقایسه با جاوا اسکریپت برای انجام یک تابع (function) از کدهای کمتری استفاده میکند که برای افزایش سرعت سایت موثرتر است. گوگل و مایکروسافت دارای Jquery CDN های مهمی هستند.
دلیل overhead یا سربار اطلاعات در دیتابیس را میتوان به ثبت اطلاعات غیرضرورری مانند logs یا ورودیهای غیر ضروری که از نصب پلاگینها ایجاد میشود، نسبت داد.
سربار در دیتابیس باعث میشود تا queryها به سرعت اجرا نشوند. حتی ممکن است باعث شود که وب سرور بهدلیل تاخیر در پاسخ دیتابیس، overtime شود. با پاک کردن سربار از دیتابیس این مشکل حل شده و دیتابیس بهینه میشود.
اکثر پلتفرمهای میزبانی وب به کاربر اجازه مدیریت دیتابیس را در قسمت phpMyAdmin میدهند. اگر شما نتوانستید جداول را در phpMyAdmin بهینه کنید، میتوانید از WordPress Command Line interface یا (WP-CLI) استفاده کنید.
مانند کدهای جاوا اسکریپت،CSS سایت شما اگر بهینه نباشد منجر به پایین بودن سرعت سایت میشود.
راه حلهای زیر میتواند منجر به بهینه شدن CSS شود:
مانند روش inline جاوا اسکریپت از inline css هم میتوان استفاده کرد. اگر فایلهای بزرگ CSS دارید، نیازی نیست که تمام آنها را در صفحه html خود بارگذاری کنید. استفاده از media type ها یا ترکیب فایلهای external css میتواند بسیار موثر باشد.
Opcache یک موتور کشینگ برای کدگذاری زبان php است. اگر درسایت خود php استفاده میکنید، با فعال کردن Opcache به بالا رفتن سرعت بارگذاری صفحات و کدها کمک میکنید.
بنابراین اگر تمایل دارید که وب سایت خودتان را در هاستی که قابلیت Opcache آن فعال است قرار دهید، هاست سینداد این امکان را برای شما فراهم میآورد.
Caching زمانی اتفاق میافتد که مرورگر یک کپی ازفایلهای وب سایت شما را ذخیره میکند.
پس زمانی که کاربر وارد سایت شما شد، مرورگر بهجای reload کردن صفحه، اطلاعات کش را نمایش میدهد.
برای حل این مشکل پلاگینهایی وجود دارند که میتوانید از آنها استفاده کنید. این پلاگینها بهصورت خودکار درخواستی را جهت حذف اطلاعات کش شده برای صفحات اینترنتی پس از ایجاد تغییرات ارسال میکنند.


فایلهای رسانهای مانند ویدیو و تصاویر دارای حجم زیادی هستند. بهینه کردن آنها با تکنیکهای فشردهسازی باعث کاستن سایز آنها شده و در نهایت منجر به بهینه شدن سرعت سایت میشود.
از سایت TinyJPG که یک ابزار آنلاین برای فشره کردن تصاویر است، میتوان استفاده کرد.
همچنین پلاگینهایی برای فشرده کردن سایز تصویر در وردپرس وجود دارد. به عنوان مثال میتوانید از ابزار Smush Image Compression and Optimization استفاده کنید.
کدهای اسکریپت نادرست با سایرکدها و قسمتهای دیگر سایت تداخل کرده و باعث میشوند سرعت بارگذاری صفحه بیشتر شود.
ابزارهایی که سرعت سایت را چک میکند Pingdom ، Web Page Test و GTmetrix است که با پیشنهاداتی که در مورد کدها میدهند به بهبود سرعت کمک میکنند. با بهینه کردن کدهای جاوا اسکریپت این مشکلات کمتر میشود.
هر چقدر کدهای سایت پیچیده و تودرتو و طولانی شود، تاثیر مستقیم در سرعت بارگذاری صفحه دارد. مثلاً هر چه کدهای طولانی غیر ضروری یا line break استفاده شود، سرعت سایت بیشتر میشود.
با تکنیک ‘minify’ کردن کد میتوانید موارد غیر ضروری را حذف کنید. دو پلاگین وجود دارند که میتوانند این کار را برای شما انجام دهند. یکی Autoptimize minifies code که درکنار بهینه کردن کدهای اصلی سایت، فایلهای CSS و جاوا اسکریپت را minify و بهینه میکند. همچنین با WP Super Cache ادغام میشود.
Fast Velocity Minify هم پلاگین دیگری است که فایلهای CSS و جاوا اسکریپت را ادغام میکند و همچنین کدهای اصلی سایت را بهینه و minify میکند. این دو پلاگین پیشنهادی برای بهینه کردن کدهای سایت مناسب میباشند و پیشنهادات مناسبی را به برنامه نویس میدهد؛ ولی شما باید هر کدام را جداگانه تست کنید و بررسی کنید که با کدام روش سرعت بارگذاری سایت پایین آمده و عملکرد سایت مطلوبتر میشود.
به طور مثال به هنگام نصب وردپرس ممکن است که یک سری از فایلها حذف/گم شود و باعث شود تا کاربر زمان طولانی را صبر کند تا فایلها به ازای هر درخواستی بارگذاری شود. اگر فایل مورد نظر پیدا نشد باعث ایجاد خطای ۴۰۴ میشود.
حال به هنگام بروز چنین خطایی که میتواند دلایل مختلفی داشته باشد، به جای جستوجو برای علت بروز این خطا، تمرکز خود را بر روی رفع آن بگذارید وسایت خود را از بکآپ قدیمی restore کنید که این کار منجر میشود فایلهای خراب یا گمشده دوباره برگردند.
استفاده از پلاگینهای زیاد یا یک پلاگین سنگین، باعث سنگین شدن سایت و پایین آمدن عملکرد میشود. بهتراست تمام پلاگینهایی بدون استفاده را حذف کنید تا سایت شما سنگین نشود.
مشکلات Internet service provider یا (ISP) منجر به ضعیف شدن سرعت سایت و عملکرد آن میشود.
درحقیقت ضعیف شدن سرعت سایت می تواند بهدلیل تراکم شبکه، پهنای باند، اختلال در ارسال و دریافت اطلاعات و فیلترینگ باشد. اگر مدتی است که سرعت سایت شما ضعیف شده، با اجرای دستور Traceroute ارتباط بین کامپیوتر و سایت خود را چک کنید.
این راه به شما کمک میکند که چک کنید آیا این مشکل از ISP شماست یا به عوامل دیگری بستگی دارد؟
عملکرد و سرعت بالای سایت به موفقیت وب سایت شما گره خورده است. بنابراین از هیچ تلاشی برای بهبود وضعیت سایت دریغ نکنید. اگر دلایل پایین بودن سرعت سایت مشخص و برطرف شود، SEO و UX سایت هم تقویت خواهد شد که این حالت منجر به نمایش بیشتر سایت در گوگل و نرخ تبدیل بالاتری میشود.
ما در این مقاله به ۱۲ عامل که باعث افزایش سرعت سایت میشود پرداختیم. هر زمانی که به بهینه کردن سایت خودتان بر اساس مواردی که اشاره کردیم مانند فعال کردن caching یا فشردهسازی مدیا فایلها پرداختید، این مشکلات حل شده و سرعت سایت بهبود پیدا میکند.
سینداد یعنی هدیهی سیمرغ، یا فرزند سیمرغ؛ به عبارتی یعنی خود سیمرغ، با همه ی شگفتی هایش، اما جوانتر و سرزنده تر. و این چیزی است که ما سعی می کنیم در سینداد باشیم. از سال ۱۳۸۵ دانش مان را به صورت خدماتی در حوزه ی هاستینگ، شبکه و تولید نرم افزار در اختیار مشتریان مان قرار داده ایم و به این افتخار می کنیم که تک تک آنها تا به امروز همراه ما مانده اند. باور داریم که سینداد صرفاً یک شرکت نیست، بلکه نوعی باور است به ارائه ی شگفت انگیز از هر چیز.








